
これまでIISを使ったRest通信を主体にアプリ作成を行ってきました。
たまたまNode.jsを使ってIRISと連携する機会があったので、ドキュメントや動画をみつつ構築を進めていきましたが、記載内容や動画の内容が古く、進捗に伸び悩みました。
紆余曲折ありましたが、連携までは完了したので、全4ステップに渡って手順を備忘として記載します。
- 第1回:Node.jsの連携モジュールの所在
- 第2回:サーバサイドの処理(Node.js)を実装
- 第3回:Node.jsと連携するIRISのコマンド
- 第4回:HttpPlatformHandlerを使って、IISとNode.jsを連携(ホスト)させる
はじめに
本記事では、InterSystems製品のIRISと、Node.jsの連携方法いついてご紹介します。
Node.jsは、ブラウザ上でしか動作しなかったJavascriptをOS上で動作可能にします。
便利なライブラリが整備され、多様な用途で使われている現状です。
今回は、Webアプリケーションとしてサーバ上でHTTP通信を受け、その内容をIRISで処理させて返す所までを記載致します。
IISとRest通信で連携させた方が手間が少なくて楽ですが、色々なシガラミやら制限やらで身動きが取れない時に使ってみると、割と面白いモノが出来るのではないかなと思います。
Node.jsの設定
Node.jsのインストールに関しては割愛致します。
環境はWindows系のOSです。
Dドライブ配下に「Blog\sample」というフォルダを作成しました。
コマンドプロンプトを立ち上げ、下記コマンドを実行します。
npm initコマンド実行後、色々と入力を求められるので、今回は下記を入力しました。
→ [Enter]と記載している項目は、何も入力せずEnerキーを押しただけです。
- package name → [Enter]
- description → Connection with IRIS
- entry point → server.js
- test command → [Enter]
- git repository → [Enter]
- keywords → [Enter]
- author → [Enter]
- License → [Enter]
- Is this OK? → [Enter]
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (sample)
version: (1.0.0)
description: Connection with IRIS
entry point: (index.js) server.js
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to D:\Blog\sample\package.json:
{
"name": "sample",
"version": "1.0.0",
"description": "Connection with IRIS",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)こんな感じですね。
フォルダには、「package.json」がポツンと作成されます。
ついでに色々便利なので「express」を入れちゃいましょう。
コマンドは下記になります。
npm install expressインストールが終わると、フォルダ「node_modules」とファイル「package-lock.json」が作成されます。
IRISとNode.jsの連携モジュール
IRISとNode.jsを連携するためには、専用のモジュールが必要になります。
専用モジュールは今github上にあります。
→ 現在GitHubに公開されていないようです。
・・・が、これは使えないので? IRISインストールディレクトリから取ってくることになります。
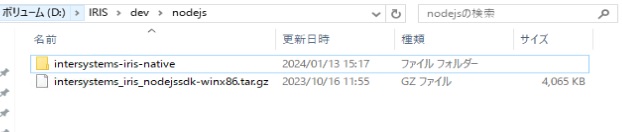
場所は「[IRISインストールディレクトリ]\dev\nodejs」になります。

ここにあるフォルダ「intersystems-iris-native」をコピーして、「node_modules」に放り込めばOKです!
・
・
・
次回は、Webサーバ側の処理「server.js」を記載したいと思います。