
これまでIISを使ったRest通信を主体にアプリ作成を行ってきました。
たまたまNode.jsを使ってIRISと連携する機会があったので、ドキュメントや動画をみつつ構築を進めていきましたが、記載内容や動画の内容が古く、進捗に伸び悩みました。
紆余曲折ありましたが、連携までは完了したので、全4ステップに渡って手順を備忘として記載します。
- 第1回:Node.jsの連携モジュールの所在
- 第2回:サーバサイドの処理(Node.js)を実装
- 第3回:Node.jsと連携するIRISのコマンド
- 第4回:HttpPlatformHandlerを使って、IISとNode.jsを連携(ホスト)させる
今回は第2回目になります。
はじめに
サーバサイドの処理としてJavascriptを使いNode.jsでAPIを作成し、データを格納する先としてIRISを利用します。
Node.js → IRISの順番でコーディングしていきます!
Node.jsのJavaScript処理
ひとまず「npm init」を実行した際に指定した、「server.js」をコマンドで生成します。
type nul > server.js生成したファイルに対し、Webアプリケーションとして機能するよう処理を記載していきます。
const express = require("express");
const app = express();
app.get("/dataSet", function(req, res){
res.json({'sample':'データセット完了'});
});
app.get("/dataGet", function(req, res){
res.json({'sample':'データゲット完了'});
});
app.listen(3000);
console.log('ポート3000番で待機中!');たったこれだけのコードで、最低限のWebサーバが作成できるのが凄いですよね!
ビックリです!
では、これを起動させて疎通確認を行ってみましょう。
コマンドプロンプトで下記コマンドを実行します。
npm startコマンドプロンプトに下記が表示されたら、起動OK!
> sample@1.0.0 start
> node server.js
ポート3000番で待機中!では、早速POSTMANで確認したいと思います。
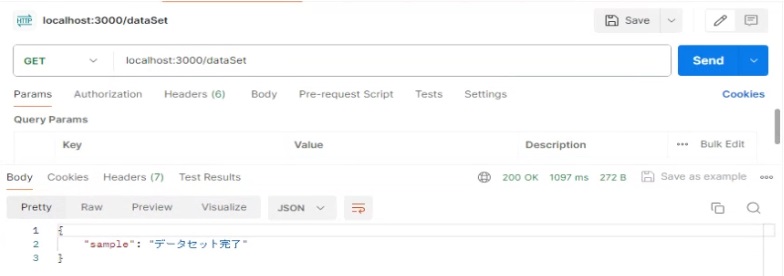
POSTMANを起動したら、GET関数で「localhost:3000/dataSet」を入力して、「Send」ボタンをクリックしす。

応答に「データセット完了」と表示されたらOKです。
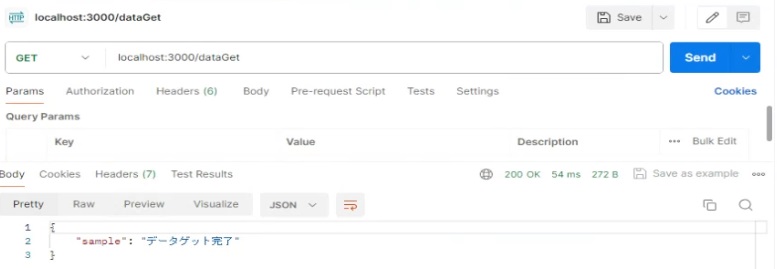
同様に、「localhost:3000/dataGet」と入力して、応答を確認してみましょう。

問題なく応答が返ってきたのが確認出来ました。
では、次にIRISと連携するロジックを実装しましょう。
const express = require("express");
const app = express();
// IRIS連携処理
const irisnative = require('intersystems-iris-native');
const conn = irisnative.createConnection({
host: 'localhost',
port: '1972',
ns : 'sample',
user: '_system',
pwd : 'SYS'
});
const iris = conn.createIris();
app.get("/dataSet", function(req, res){
// クラスメソッド実行(戻り値なし)
iris.classMethodVoid("developer.Sample",'setToDo', 'データセット');
res.json({'sample':'データセット完了'});
});
app.get("/dataGet", function(req, res){
// クラスメソッド実行(戻り値あり)
const text = iris.classMethodValue("developer.Sample",'getToDo');
res.json({'sample':text});
});
app.listen(3000);
console.log('ポート3000番で待機中!');「port」はスーパーサーバーポートを設定(だいたい1972ですよね)。
「ns」は対象のネームスペースを設定します。
「user」「pwd」はIRISに設定したユーザとパスワードになります。
iris.classMethodVoid, iris.classMethodValueに関しては、詳細は「次回(その3)」にてご紹介します。
現時点では、下記クラスメソッドを実行しているんだなーとイメージして下さい。
d ##class(developer.Sample).setToDo("データセット")
s text = ##class(developer.Sample).getToDo()いったんNode.js側の処理は手を置いて、IRIS側の処理を記載していきたいと思います。
IRIS側の処理
では、IRISで新規クラス「developer.Sample.cls」を作成し、下記を記載していきます。
Node.jsとIRISの連携は、「引数」も「戻り値」もリテラル値しか使えないので、%Stringにしておきます。
→いつか%List型や%DynamicObject型を使いたいですね。
Class developer.Sample
{
ClassMethod setToDo(text As %String)
{
s ^Sample = text
}
ClassMethod getToDo() As %String
{
q $g(^Sample)
}
}では、POSTMANを使って、dataSetとdataGetを行ってみます。

IRISのターミナルで確認すると、「データセット」の文字列がグローバル「^Sample」に格納されていることが分かります。
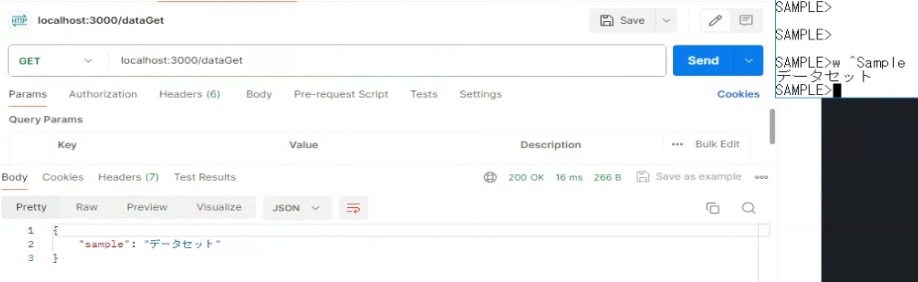
また、POSTMANで「localhost:3000/dataGet」にアクセスすると、グローバルに格納された値が返ってきました!
以上で簡単ですが、Node.jsとIRISの連携が完了致しました。
「次回(その3)」は、他にもあるIRIS連携時のコマンドをご紹介します。
・
・
・
いや、本当に簡単なコードで動きますよね・・・ビックリ