
これまでIISを使ったRest通信を主体にアプリ作成を行ってきました。
たまたまNode.jsを使ってIRISと連携する機会があったので、ドキュメントや動画をみつつ構築を進めていきましたが、記載内容や動画の内容が古く、進捗に伸び悩みました。
紆余曲折ありましたが、連携までは完了したので、全4ステップに渡って手順を備忘として記載します。
- 第1回:Node.jsの連携モジュールの所在
- 第2回:サーバサイドの処理(Node.js)を実装
- 第3回:Node.jsと連携するIRISのコマンド
- 第4回:HttpPlatformHandlerを使って、IISとNode.jsを連携(ホスト)させる
今回は第3回になります。
はじめに
「前回(その2)」、Node.jsを起動させっぱなしだったので、いったん終了します。
「Ctrl + C」で止まるので、サクッと止めちゃいましょう。
今回は、IRISとの連携をいろいろ行いたいので、server.jsに追記を行います。
メモ帳かvscode等を使い、server.jsを開いてください。
クラスメソッドの実行
iris.classMethodVoid([クラス名], [関数名], [引数1], [引数2], …);
関数の末尾に「Void」と付いているので、戻り値をとらない呼び出し方法になります。
そのため、戻り値を「const value = 」と記載してしまうと、エラーになるのでご注意ください。
const[let] [result] = iris.classMethodValue([クラス名], [関数名], [引数1], [引数2], …);
関数の末尾に「Value」と付いているので、戻り値を「取る」呼び出し方法になります。
こっちはこっちで、引数と取らない呼び出しを行うとエラーとなるのでご注意ください。
両関数ともに、引数の数は自由に設定出来ます。
その際は、カンマ区切りで追加していってください。
→##class([クラス名]).[関数名]([引数1], [引数2], …)をイメージして下さい。
関数の呼び出し
iris.procedure([ルーチン名], [関数名], [引数1], [引数2], …);
クラスメソッドを呼び出す雰囲気と似ていますが、こちらはルーチンの関数を呼び出す方法になります。
戻り値は破棄されるので「Do」実行と同じイメージで使用します。
const[let] [result] = iris.function([ルーチン名], [関数名], [引数1], [引数2], …);
こちらは、戻り値を取得できる方になります。
動作の確認をしたいので、「server.js」に追記してみましょう!
→クラスメソッドの後に、function()とprocedure()を追記します。
const express = require("express");
const app = express();
// IRIS連携処理
const irisnative = require('intersystems-iris-native');
const conn = irisnative.createConnection({
host: 'localhost',
port: '1972',
ns : 'sample',
user: '_system',
pwd : 'SYS'
});
const iris = conn.createIris();
app.get("/dataSet", function(req, res){
iris.classMethodVoid("developer.Sample",'setToDo', 'データセット');
res.json({'sample':'実行OK'});
});
app.get("/dataGet", function(req, res){
const text = iris.classMethodValue("developer.Sample",'getToDo');
res.json({'sample':text});
});
// ルーチン呼び出し
app.get("/setTest", function(req, res){
iris.procedure("developer.Test",'setTest', 'ルーチンセット');
res.json({'sample':'実行OK'});
});
app.get("/getTest", function(req, res){
const text = iris.function("developer.Test",'getTest');
res.json({'sample':text});
});
app.listen(3000);
console.log('ポート3000番で待機中!');追記が終わりましたら、Node.jsを再起動してPOSTMANで疎通確認をしてみます。

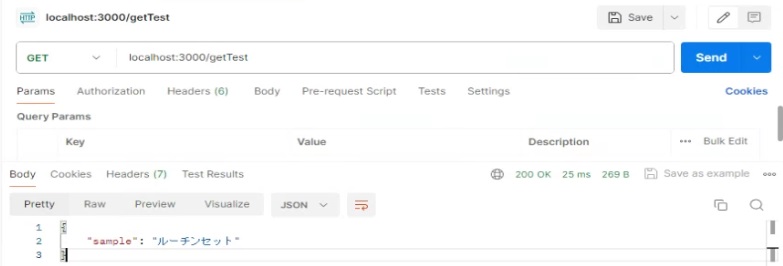
サンプルでは、「localhost:3000/setTest」の後「localhost:3000/getTest」を行っています。
setTest時に格納したグローバルを、getTestで取得出来てるのが分かります。
疎通確認できましたね!
ObjectScript
set文
iris.set([データ値], [グローバル名], [第1ノード], [第2ノード], …);
パッと見、凄くわかりにくいですが、最初の引数が「格納したいデータ値」になります。
その後は、グローバル名(^省略)、第1ノードキー、第2ノードキーになります。
app.get("/osSet", function(req, res){
iris.set('Set文', 'OSGBL', 'key1')
res.json({'sample':'実行OK'});
});上記サンプルの場合、グローバルは下記になります。
→ターミナルにて確認
zw ^OSGBLSAMPLE>zw ^OSGBL
^OSGBL("key1")="Set文"get文
const[let] [result] = iris.get([グローバル名], [第1ノード], [第2ノード], …);
set文で慣れると、get文は凄く見やすいと思います。
最初がグローバル名(^省略)、第1ノード、第2ノードと続いていきます。
app.get("/osGet", function(req, res){
const text = iris.get('OSGBL', 'key1')
res.json({'sample':text});
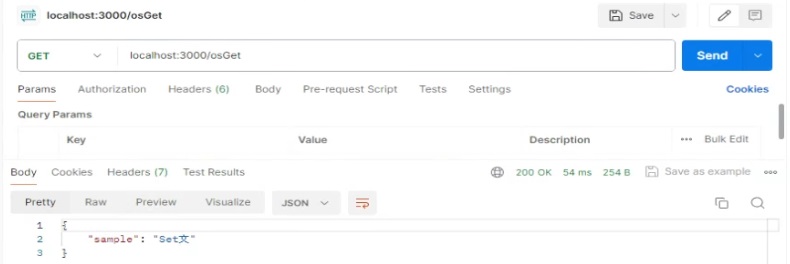
});上記サンプルの追記が終わったら、再度Node.jsを再起動してPOSTMANで確認してみます。

set文で格納したデータ値を取得出来ている事が分かります。
・
・
・
まだまだグローバル操作のコマンドはあるのですが、直接グローバルを操作する機会は少ないと思います。
大体は、クラスやルーチンの関数を通して、グローバル操作を行うのではないでしょうか。
そのため、他のコマンドに関しては割愛致します。
詳細は、オンラインドキュメントにあるので、そちらでご確認いただけると助かります。
さて「次回(その4)」は、少しマニアックにIISからNode.jsを動かす(ホストする)方法をご紹介致します。