
これまでIISを使ったRest通信を主体にアプリ作成を行ってきました。
たまたまNode.jsを使ってIRISと連携する機会があったので、ドキュメントや動画をみつつ構築を進めていきましたが、記載内容や動画の内容が古く、進捗に伸び悩みました。
紆余曲折ありましたが、連携までは完了したので、全4ステップに渡って手順を備忘として記載します。
- 第1回:Node.jsの連携モジュールの所在
- 第2回:サーバサイドの処理(Node.js)を実装
- 第3回:Node.jsと連携するIRISのコマンド
- 第4回:HttpPlatformHandlerを使って、IISとNode.jsを連携(ホスト)させる
今回は最終回になります。
IRISとNode.jsとの連携に関しては終わっているので、追加の要素となります。
事前準備
IISのインストール
IISを使いたいので、インストールする必要があります。
windowsServerとwindows10では、インストール方法が異なるので注意して下さい。
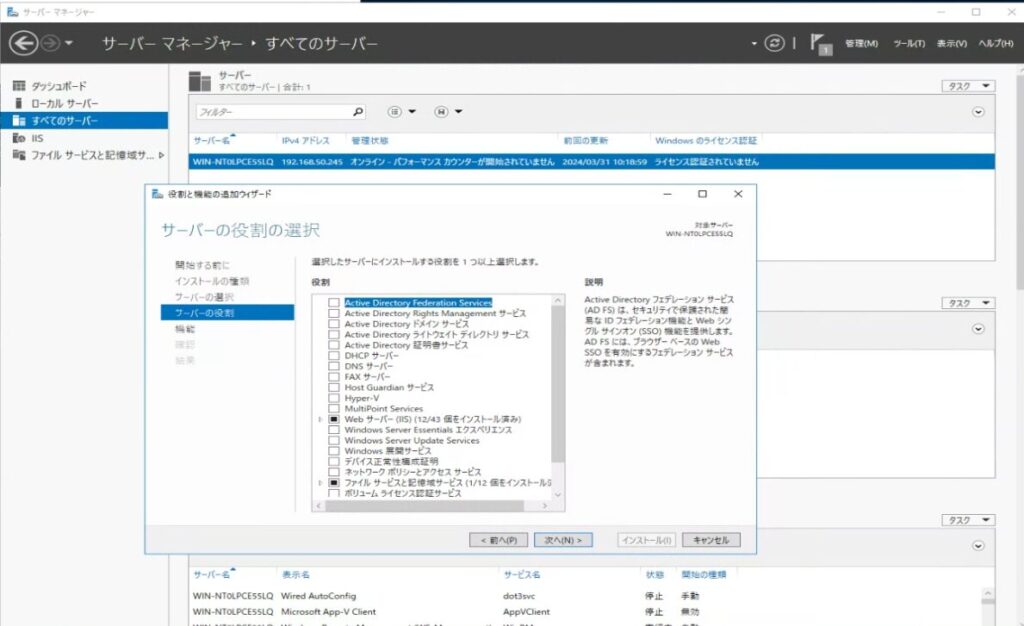
windowsServer → 「サーバーマネージャー」から実行。
windows10, 11 → 「Windowsの機能」から実行。

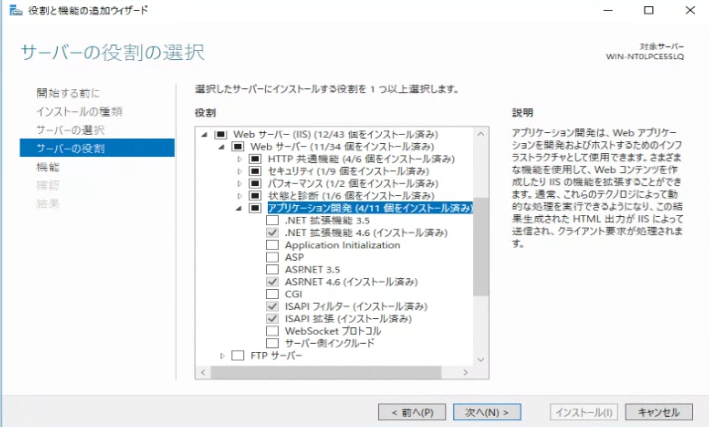
IISを入れると共に、「.NET 拡張機能[N.N]」「ASP.NET[N.N]」「ISAPIフィルター」「ISAPI拡張」を併せてインストールしておきます。
※ 下画像は、すでにインストール済みの状態です。
※ [N.N]の部分は環境によってバージョンが異なります。
その時の最新を選択すれば良いと思います。

applicationHost.configの修正
インストールが完了したら、「C:\Windows\System32\inetsrv\config」直下の「applicationHost.config」を修正しましょう。
修正対象が見つかりにくいですが、<sectionGroup>タグの「name=system.webServer」配下にいます。
overrideModeDefaultを「Deny」から「Allow」に変更します。
<section name="modules" allowDefinition="MachineToApplication" overrideModeDefault="Deny" />
↓
<section name="modules" allowDefinition="MachineToApplication" overrideModeDefault="Allow" />HttpPlatformHandler のインストール
インストール用の.msiはここからダウンロードします。
ダウンロードしてからインストールまで行って下さい。
IISの設定
アプリケーションの追加
IISのマネージャーを起動します。
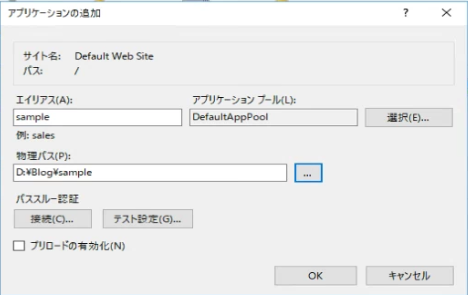
「Default Web Site」を右クリックし、「アプリケーションの追加」をクリックします。

「アプリケーションの追加」画面が起動するので、エイリアスに任意の名称を付けます。
今回は、「sample」と名付けました。
物理パスは、「その2」で作成したフォルダ「D:\Blog\sample」にします。
→ここにserver.jsファイルが存在しています。

web.configファイルの作成
「D:\Blog\sample」の直下に「web.config」ファイルを作成します。
web.configファイルの中身は下記になります。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add
name="Nodejs_Connect"
path="*"
verb="*"
modules="httpPlatformHandler"
resourceType="Unspecified"
requireAccess="Script" />
</handlers>
<httpPlatform
processPath="node.exe"
arguments="D:\Blog\sample\server.js">
<environmentVariables>
<environmentVariable name="PORT" value="%HTTP_PLATFORM_PORT%" />
</environmentVariables>
</httpPlatform>
</system.webServer>
</configuration><add>のパラメータ「name」は任意の名称で問題ありません。
<httpPlatform>のパラメータ「arguments」は、「その1」で作成したserver.jsのフルパスを設定して下さい。
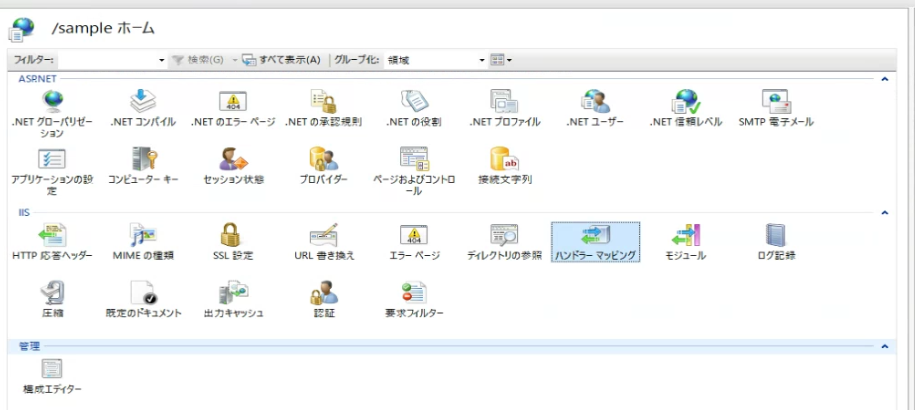
「web.config」ファイルを配置し終わったら、IIS上で確認します。
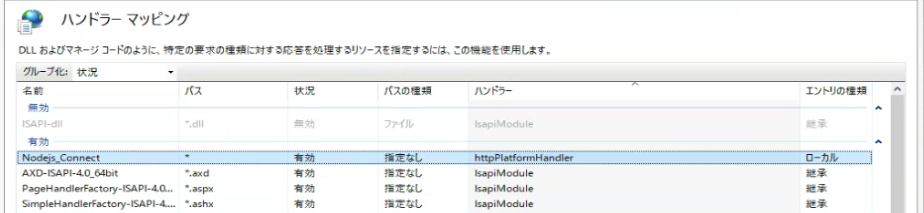
先ほど設定した「/sample」から、ハンドラーマッピングを選択します。


「web.config」の<add>に設定したnameが表示されている事が分かります。
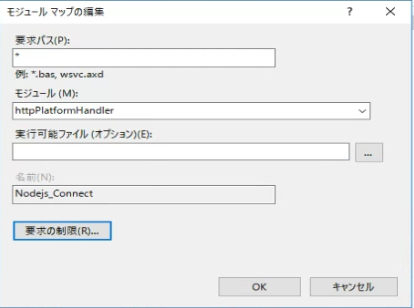
次に、この「Nodejs_Connect」を選択します。

設定が反映されていることが分かります。
httpPlatformHandlerに関しては、ログなどの設定も行えるので、公式ドキュメントを一読しても良いかもしれません。
サンプルロジック等もあるので、読みやすい資料です。
server.jsを「/sample」エイリアスに変更する
IISのエイリアス名が増えたので、GET関数のルートに対し「/sample」を付与します。
また、3000番で待ち受けていたポート番号を、IISから振られる番号に変更します。
「process.env.PORT」は、web.configに設定した<environmentVariable>になります。
const express = require("express");
const app = express();
// IRIS連携処理
const irisnative = require('intersystems-iris-native');
const conn = irisnative.createConnection({
host: 'localhost',
port: '1972',
ns : 'sample',
user: '_system',
pwd : 'SYS'
});
const iris = conn.createIris();
app.get("/sample/dataSet", function(req, res){
iris.classMethodVoid("developer.Sample",'setToDo', 'データセット');
res.json({'sample':'実行OK'});
});
app.get("/sample/dataGet", function(req, res){
const text = iris.classMethodValue("developer.Sample",'getToDo');
res.json({'sample':text});
});
const port = process.env.PORT || 3000;
app.listen(port);
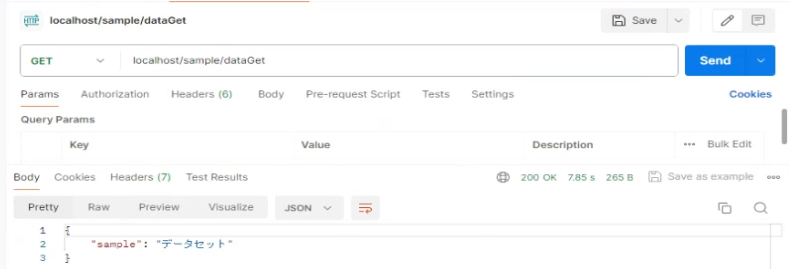
console.log(`ポート${port}番で待機中!`);全ての準備が整ったところで、POSTMANより、「localhost/sample/dataGet」を試してみましょう!

っしゃ!
結果が返ってきたことが分かります。
Node.jsを起動しなくても、IIS側が起動してくれるので便利ですね。

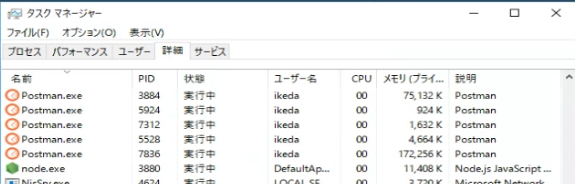
タスクマネージャーで、Node.exeが起動していることが分かります。
止めたい場合は、node.exeのタスクを終了するか、IISを再起動すると停止します。
まとめ
以上で、IISとNode.jsの連携の紹介を終了致します。
IISと連携することで、html, js, cssファイルはIISが担当し、IRISとの連携をNode.jsが担当する割り振りも可能になります。
組み合わせや可能性は無限大です!
ここから様々なアプリへ発展していければいいですね。
以上、全4回に渡ってご紹介したNode.jsとIRISの連携方法を終了したいと思います。
お疲れ様でした!