
導入環境により、個別に設定する項目があります。
「接続先のIP」「各種フラグ」「アプリのタイトル」etc…
これらをハードコーディングとしてPGに組み込んでしまうと、管理するファイルが多数出てきてしまい、改修漏れや不具合等アクシデントが発生してしまいます。
これらを解決する一手として、環境変数(.env)を設定する方法があります。
に環境毎に異なる設定値を「.env」ファイルに設定する事で、改修や調査範囲を「.env」ファイルに限定する事が出来ます。
今回は、そんな環境変数について解説いたします。
はじめに
今回は環境変数について、下記項目を中心に記載します。
- .envファイルの作成方法
- 環境変数の設定方法
- 環境変数の取得方法
- 開発・検証環境と本番環境で、環境変数を使い分ける方法
どの工程も特別な事はなく、難しい事もありません。
初めて導入する方でも簡単に作成できます。
では、先ずは「.env」ファイルの作成から始めましょう!
.envファイルの作成方法
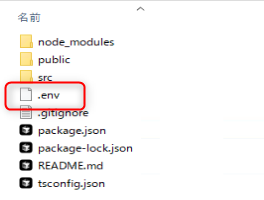
環境変数を設定する「.env」ファイルは、プロジェクトのルートディレクトリに作成します。
→package.json等があるフォルダです。
ファイルの作成方法は、特に問いません。
今回は、お手軽にコマンドプロンプトから作成を行いたいと思います。
コマンドプロンプト起動後、プロジェクトのルートディレクトリに移動し、下記コマンドを実行します。
cd [プロジェクトのルートディレクトリ]
type nul > .envコマンド実行後、対象のフォルダを確認してみます。
「.env」ファイルが作成されているのが確認できます。

「.env」ファイルの作成が完了しました。
次は作成したファイルに環境変数を設定していきましょう。
環境変数の設定方法
Reactで使用する環境変数は「REACT_APP_〇〇〇〇」と記載します。
今回は、サンプルとして下記「変数名」を設定していきたいと思います。
| 変数名 | 説明 |
|---|---|
| REACT_APP_SERVER_IP | 接続先のサーバIP |
| REACT_APP_BACKGROUND_MODE | 背景モード |
| REACT_APP_ADMIN_ID | 管理者のID |
| REACT_APP_TITLE | アプリのタイトル |
では、.envに設定を記載していきましょう。
REACT_APP_SERVER_IP="192.168.50.245"
REACT_APP_BACKGROUND_MODE="dark"
REACT_APP_ADMIN_ID="9999"
REACT_APP_TITLE="サンプル"こんな感じで設定してみました。
次は、Reactのアプリ側から、設定した環境変数を取得します。
環境変数の取得方法
環境変数は「process.env」オブジェクトに格納されています。
そのため取得方法は「変数名 = process.env.REACT_APP_〇〇〇〇」と記述する事になります。
下記は、環境変数の取得サンプルとなります。
環境変数名が最低でも12文字以上になるので、かなり冗長的なプログラムになりがちです。
そのため、環境変数を一旦分割代入しつつ、変数名を変更して取得しています。
export default function SampleEnv() {
const {
REACT_APP_TITLE: title,
REACT_APP_SERVER_IP: ip,
REACT_APP_BACKGROUND_MODE: bgMode,
REACT_APP_ADMIN_ID: adminId
} = process.env;
return (
<div>
<div>タイトル:{title}</div>
<div>接続先IP:{ip}</div>
<div>背景設定:{bgMode}</div>
<div>管理者ID:{adminId}</div>
</div>
);
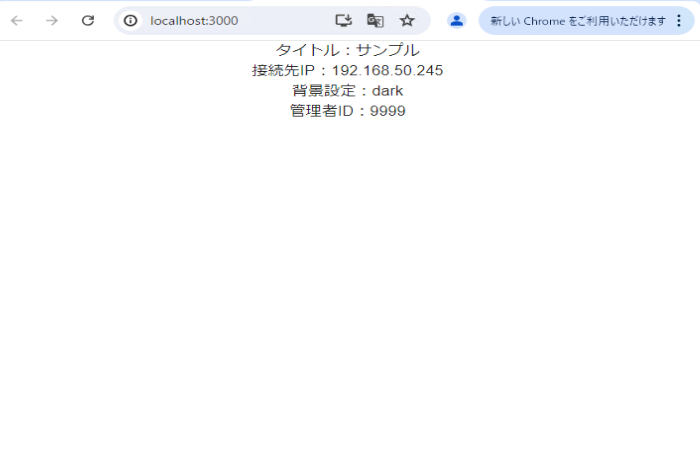
}では、画面に環境変数の値が表示しているか、確認してみましょう。

バッチリ取得出来ていますね。
これで、ハードコーディングの道が回避できました!
改修もらっく楽ですね!
環境(本番/開発)毎に設定を変更する
ハードコーディングの道は避けられましたが、「開発・検証環境」と「本番環境」で環境設定が異なるのは当然です。
例えば「接続先サーバのIP」ですね。
環境を切り替える度に「.env」ファイルを書き換えれば解決しますが、書き換えが漏れていたり、そもそも書き換え自体が手間です。
正直そんな作業はやりたくありません。
Reactでは、2つの環境で環境変数を使い分けることが可能です。
では、「開発・検証環境」と「本番環境」の使い分けを行ってみましょう。
開発・検証環境
開発・検証環境で環境変数を有効にするには、「.env」ファイルの名称を「.env.development」にしましょう。
ではファイルの作成を行います。
「.env」ファイルと同様に、下記コマンドで「.env.development」ファイルを作成します。
type nul > .env.development作成した「.env.development」ファイルに下記を記載して、「npm run start」を実行します。
REACT_APP_SERVER_IP="192.168.50.246"
REACT_APP_TITLE="サンプル(検証)"これで、「接続先のIP」と「アプリタイトル」が変更されるはずです。
画面で結果を確認しましょう。

「.env.development」に設定している環境変数が、反映されました。
「.env」ファイルと変数名が重複した場合、優先度は「.env.development」 > 「.env」になります。
本番環境
本番環境で環境変数を有効にするには、「.env」ファイルのファイル名称を「.env.production」にします。
この「.env.production」ファイルは、ビルドした環境で優先的に読み込まれる環境変数になります。
ファイル作成コマンドは下記です。
type nul > .env.production作成した「.env.production」ファイルに下記を記載し、ビルド「npm run build」を行います。
REACT_APP_SERVER_IP="192.168.50.247"
REACT_APP_TITLE="サンプル(本番)"「.env.development」と同じく、「接続先IP」「アプリタイトル」を設定しています。
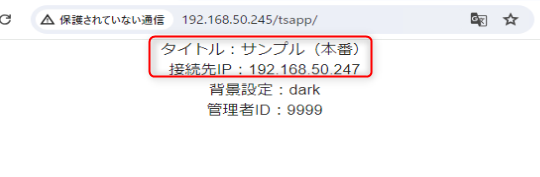
では、ビルドされた「index.html」をサーバ(今回はIIS)から参照してみましょう。

「.env.production」に設定している環境変数が、反映されている事が確認できました。
ビルドしたアプリで環境変数名が重複した場合、優先度は「.env.production」 > 「.env」になります。
二つのファイル「.env.development」「.env.production」を使い分ければ、「.env」ファイルの書き換え漏れを防ぐ事が可能です。
有効に活用して、不具合の混入を極力回避していきたいですね。
おわりに
今回は、環境変数について記載致しました。
ハードコーディングを行うと、思わぬところで不具合を発生させたりします。
また、アプリの規模が大きくなれなる程、改修時の調査と範囲が大きくなり、改修スケジュールも多く必要になってきます。
環境変数を上手く活用して、開発効率が少しでも上がればいいですね。



