
Reactを作成する上で、JSXは避けて通れない知識となります。
今回は、Reactを初めての方でもわかるようにと記事にしてみました。
はじめに
前回、Reactの環境構築を行ったので、今回はReactで抑えておく基礎知識(JSX編)を記載したいと思います。
※環境構築がまだ済んでいない方は、↓を参照して下さい。
では、始めましょう。
JSX
JSXとは
見た目は「HTMLタグ」で構成された文字列ですが、実体はreact.element型のオブジェクトになります。
サンプルとして「App.js」に修正を行いました。
import logo from './logo.svg';
import './App.css';
function App() {
// 文字列ではなく、JSXとして変数「message」に代入している
const message = <p>JSXの世界へようこそ</p>;
// returnの戻り値もJSXになります。
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{message}
</a>
</header>
</div>
);
}
export default App;変数「message」に格納しているのが、JSXになります。
const message = <p>JSXの世界へようこそ</p>;
文字列ではないので、ダブルクォーテーションで括っていません。
※returnで返却している値もJSXになります。
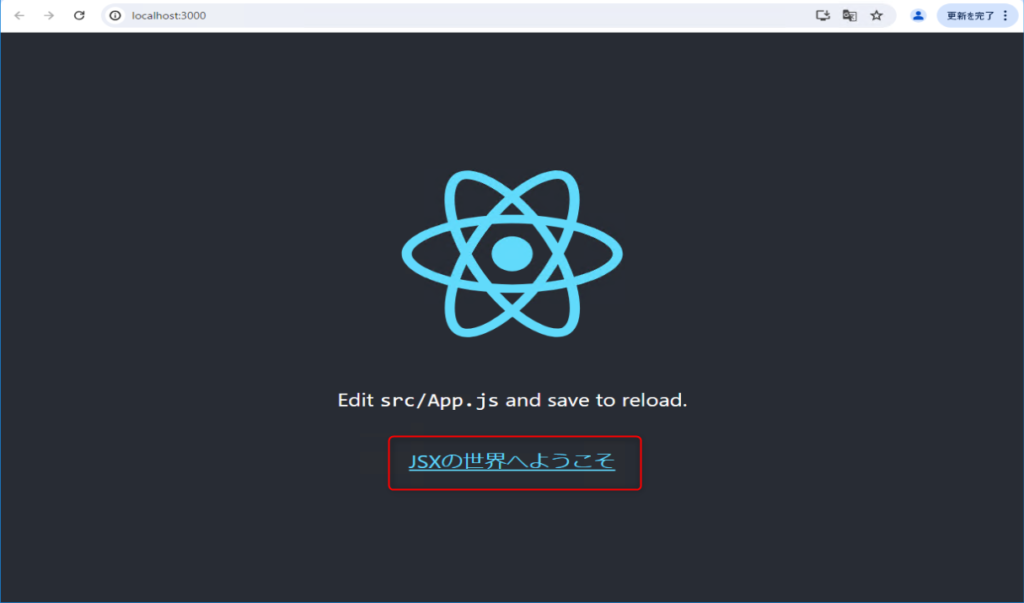
21行目に変数「message」を出力するように変更しています、表示すると下記になります。
では、画面で確認してみましょう。

変数「message」に格納された、「JSX」が表示されているのが分かります。
並列では記載できない
JSXの仕組みとして、並列での記述が出来ません。
必ず親要素が必要になります。
下記記述はエラーとなります。
const message = (
<p>JSXの世界へようこそ</p>
<p>改行できるのか?</p>
);これを解決するには、親要素として「<div>, <form>」等のHTMLタグか、React要素の「<React.Fragment>」を使用します。
※<React.Fragment>は、「<>」として省略して記載が可能です。
const message = (
<>
<p>JSXの世界へようこそ</p>
<p>改行できるのか?</p>
</>
);<React.Fragment>はHTMLタグとして出力しないので、不要なタグを出力したくない場合に有効な手段になります。
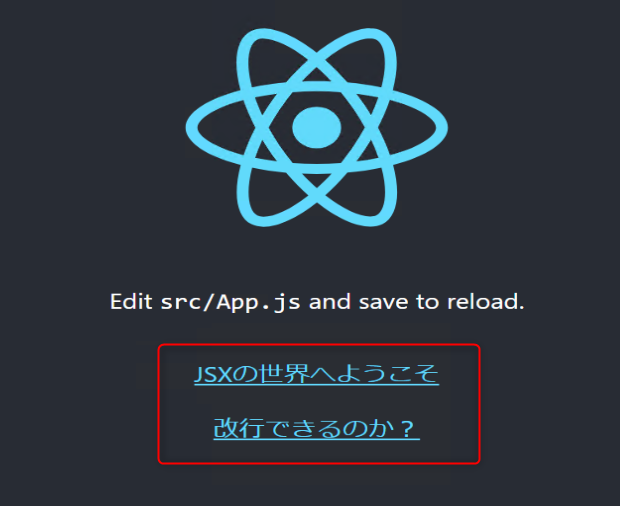
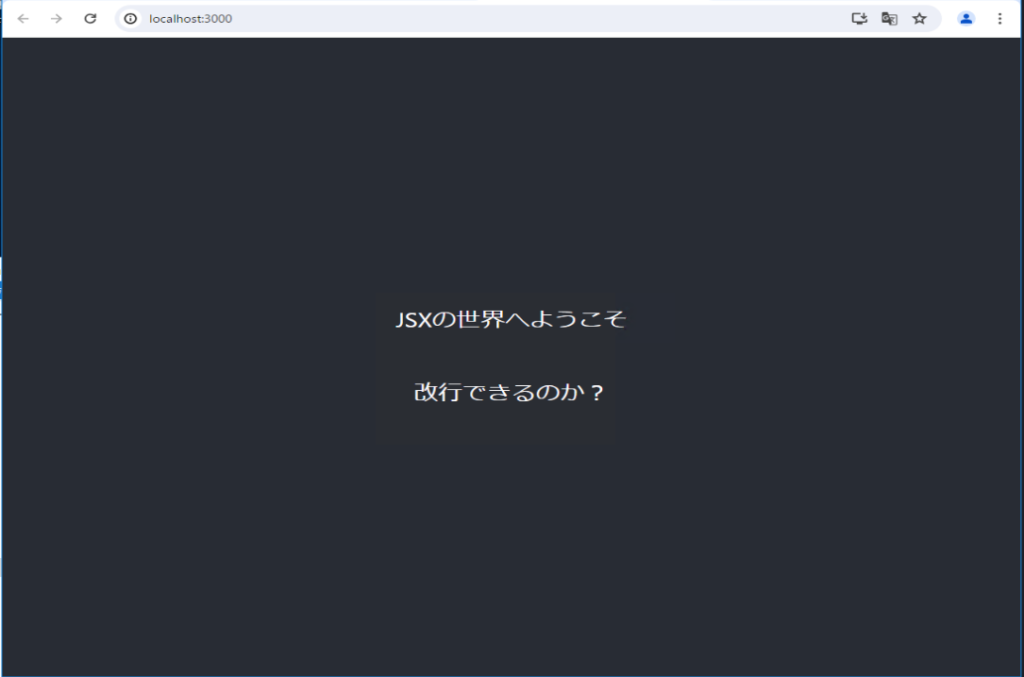
では、画面で確認してみましょう。

2つの<p>要素が改行して表示されました。
「<React.Fragment>」が、HTMLタグとして出力されていないか、ブラウザの開発者ツールで確認してみます。

出力されていないようですね。
空要素はスラッシュで終える(<input />等)
「<input>、<img>」等、子要素を持たない空要素は、末尾を「<… />」として記述する必要があります。
<input type='text' id='sample' />リストとkey
配列要素をmap()関数を使用して出力する場合、親要素にReactが識別するための「key」を記載する必要があります。
keyには、なるべく固有の値をあてた方が良いです(今回は「code」値)。
import './App.css';
function App() {
const message = [
{code:1, txt:'JSXの世界へようこそ'},
{code:2, txt:'改行できるのか?'},
];
return (
<div className="App">
<header className="App-header">
{ message.map((mess) => (
<p key={mess.code}>{mess.txt}</p>
))}
</header>
</div>
);
}
export default App;ブラウザを確認すると、配列の要素が描画されているのが確認できます。

属性の名称が一部変更になる
javascriptの予約語にあたるclass, tabindex等は、JSXではそのまま記述できず、className, tabIndex等、キャメルケースで記述します。
| HTML | React |
|---|---|
| accesskey | accessKey |
| autocomplete | autoComplete |
| autofocus | autoFocus |
| class | className |
| colspan | colSpan |
| contenteditable | contentEditable |
| crossorigin | crossOrigin |
| datetime | dateTime |
| for | htmlFor |
| maxlength | maxLength |
| minlength | minLength |
| novalidate | noValidate |
| readonly | readOnly |
| rowspan | rowSpan |
| spellcheck | spellCheck |
| srcset | srcSet |
| tabindex | tabIndex |
サンプルです。
<div className='testStyle'>スタイルのあてかた</div>式を埋め込む
JSXにjavascriptの式を埋め込む場合、javascriptを「{}」で括る事で埋め込むことが可能です。
※前述したmap()関数等が該当します。
また、変数なども実行できます。
下記サンプルは、class属性に文字を赤くする「str-red」と、文字を太くする「str-bold」のセレクタを複数設定する記述です。
import './App.css';
function App() {
const message = [
{code:1, txt:'JSXの世界へようこそ'},
{code:2, txt:'改行できるのか?'},
];
const strColor = 'str-red';
const strBold = 'str-bold';
return (
<div className="App">
<header className="App-header">
{ message.map((mess) => (
<p key={mess.code} className={`${strColor} ${strBold}`}>{mess.txt}</p>
))}
</header>
</div>
);
}
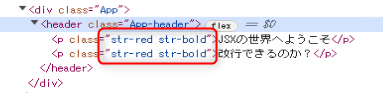
export default App;開発者ツールで確認すると、両セレクタが設定されているのが確認できます。

複数の属性をまとめて設定する
設定したい項目を1つのオブジェクトにまとめる事で、スプレッド構文として設定できます。
下記は、<input>タグに対し、「type, id, value」をまとめて設定しています。
import './App.css';
function App() {
const ipt = {
type : 'text',
id : 'ptn_txt',
value: '初期値'
};
return (
<div className="App">
<header className="App-header">
<input {...ipt} />
</header>
</div>
);
}
export default App;正常に反映されているか、開発者ツールにて確認してみましょう。

問題無く設定されているのが確認できました。
おわりに
Reactの出力は、JSXで出力するのが基本となるため、避けて通れない道となります。
そこまで難しいルールはないので、しっかり把握しつつ、この先のコンポーネント開発にて役立てて下さい。