
はじめに
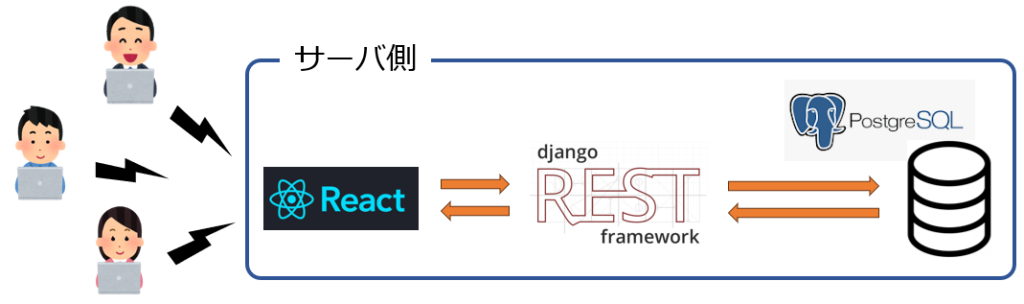
WebアプリケーションをReact、データベースをPostgreSQLを採用し、その両者をつなげる役割をDjango REST Frameworkにしたいと思います。
全体像をイメージすると↓になります。

今回は、Djangoの環境構築までを行いたいと思います。
その2は下記になります。
Pythonインストール
インストーラー取得
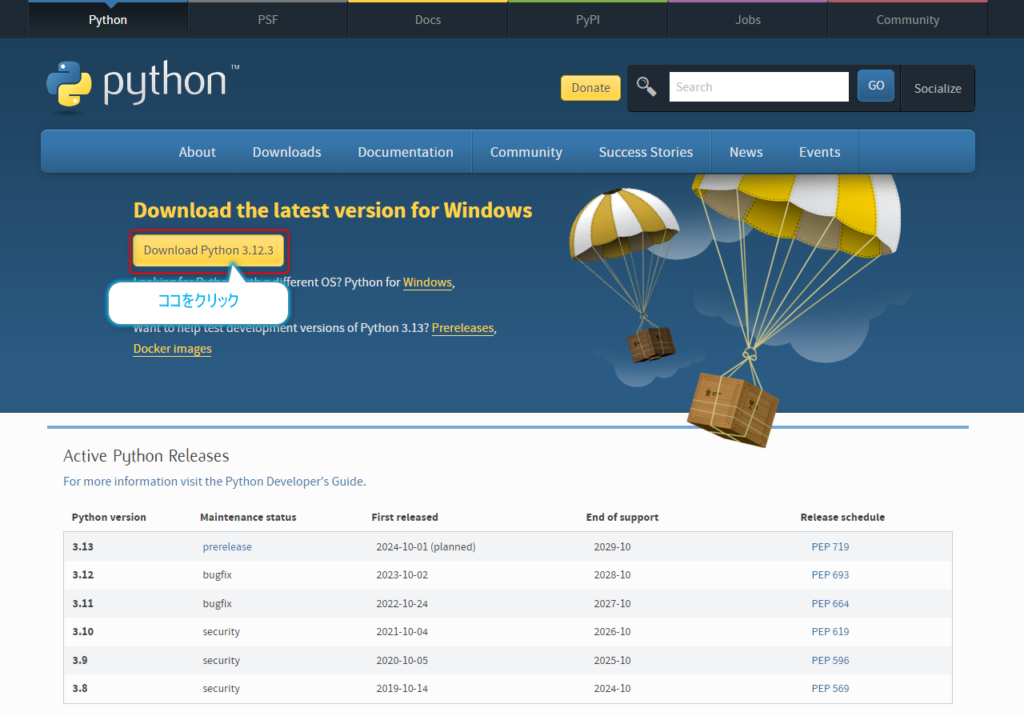
Pythonのインストーラーをココよりダウンロードします。

画面上部の「Download Python 3.12.3」をクリックします。
※時期によってバージョン番号[3.12.3]が変わります。ご留意下さい。
クリックすると、インストーラー「python-3.12.3-amd64.exe」がダウンロードされます。

Pythonインストーラー起動
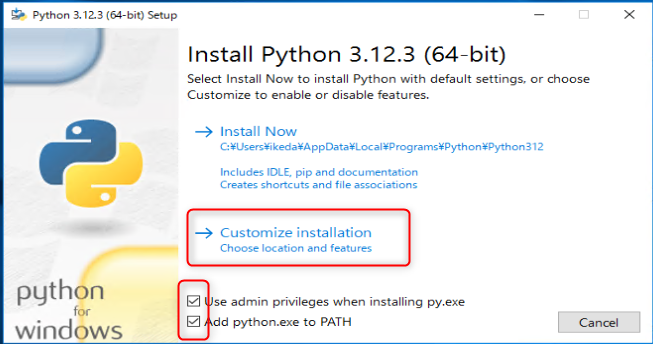
インストーラーを起動させると下記画面が表示します。

チェックボックスは2つともチェックを入れておきます。
| チェックボックス | 説明 |
|---|---|
| Use admin privileges when installing py.exe | 管理者権限でインストール |
| Add pythin.exe to PATH | 環境変数PATHに Python を追加 |
「Customize installation」を選択します。
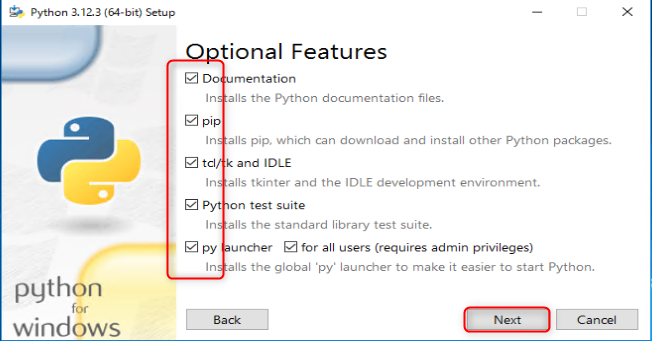
オプション選択画面が表示されます。

初期状態で全てにチェックが入っているので、そのまま「Next」クリックすると、高度なオプション選択画面が表示されます。

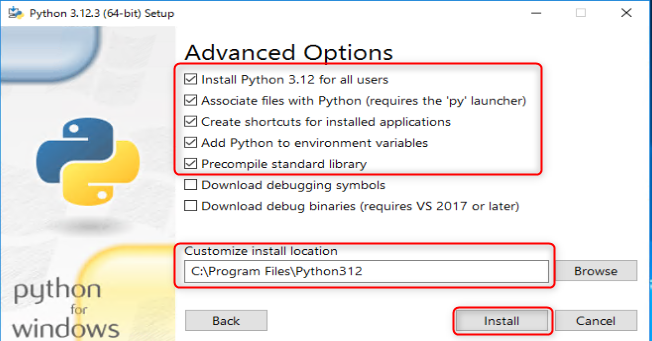
チェックボックスは、上5つのチェックボックスをONにすれば良いかと思います。
| install Python 3.[12] for all users | 全ユーザへインストール実施 |
| Associate files with Python | ファイルのPython関連付け |
| Create shortcuts for installed applications | ショートカット作成 |
| Add Python to environment variables | 環境変数PATHの追加 |
| Precompile standard library | 標準ライブラリがプリコンパイルされた状態になる →初回実行時の僅かな時短効果 |
| Download debugging symbols | デバッグ用シンボルダウンロード |
| Download debug binaries | デバッグバイナリダウンロード(Visual Studio 2017以降) |
Pythonインストール先を設定して(デフォルトで十分だと思います)、「Install」をクリックします。
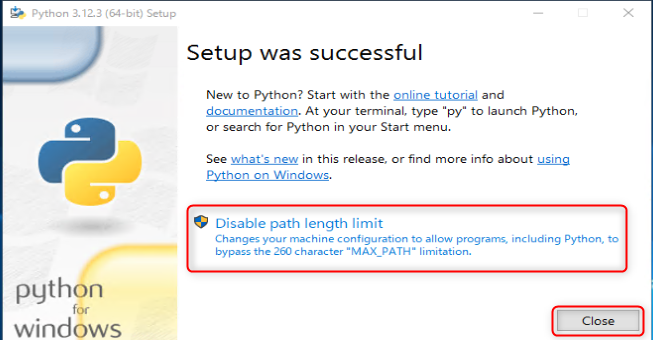
インストールが完了すると、下記画面が表示されます。

「Disable path length limit」をクリックし、「Close」をクリックしてインストールを完了させます。
動作確認
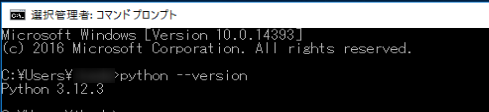
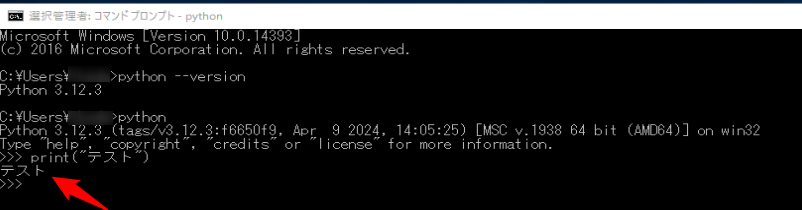
コマンドプロンプトを立ち上げ、下記を入力します。
python --versionインストールしたPythonのバージョンが表示されます。

簡単にPythonを動作させます。
一先ずコマンドプロンプトに「テスト」と表示させてみます。
python
print("テスト")
「テスト」と表示された事を確認しました。
環境変数の設定も問題無さそうです。
以上で、Pythonのインストール作業は終了したいと思います。
IISとCGIのインストール
IISのインストール
IISのインストールは、下の記事を参照して下さい。
「.NET 拡張機能[N.N]」「ASP.NET[N.N]」「ISAPIフィルター」「ISAPI拡張」に関しては、今回不要です。
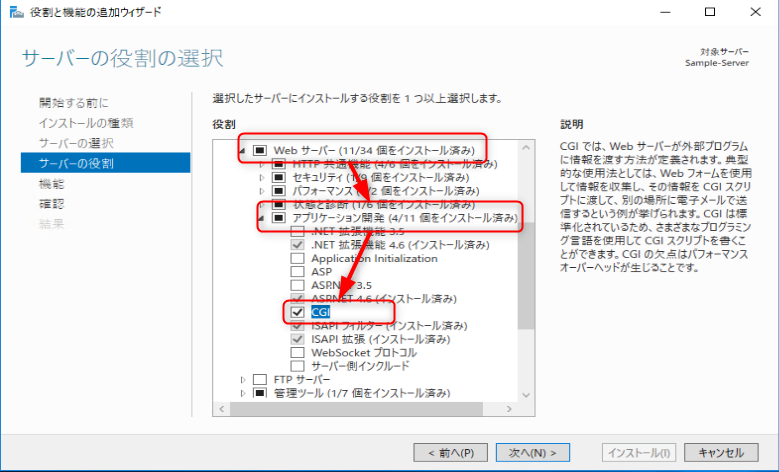
CGIのインストール
CGIは、[Web サーバー] > [アプリケーション開発]にあります。
チェックボックスにチェックを入れて、インストールを実行します。

Djangoインストール
プロジェクトフォルダ作成
先ずはプロジェクトフォルダを作成します。
※今回は、「D:\Django\sample」をプロジェクトフォルダとします。
仮想環境の作成
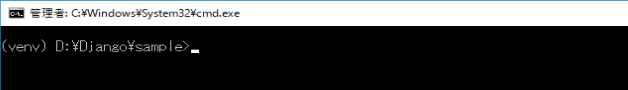
プロジェクトフォルダまで移動して、下記を実行します。
python -m venv venv実行後、venvを有効化するため、下記を実行します。
venv\Scripts\activate.bat「(venv) D:\Django\sample>」と表示されればOKです。

再度、仮想環境を起動させる場合は、「venv\Scripts\activate.bat」を実行すれば良い為、下記コマンドになります。
venv\Scripts\activate.batDjangoとwfastcgiのインストール
Djangoとwfastcgiをインストールします。
pip install django
pip install wfastcgiインストールが完了したら、wfastcgiを有効化します。
venv\Scripts\wfastcgi-enable.exe下記表示が行われればOKです。
(venv) D:\Django\sample>venv\Scripts\wfastcgi-enable.exe
構成変更を構成コミット パス "MACHINE/WEBROOT/APPHOST" の "MACHINE/WEBROOT/APPHOST" のセクション "system.webServer/fastCgi" に適用しました
"D:\Django\sample\venv\Scripts\python.exe|D:\Django\sample\venv\Lib\site-packages\wfastcgi.py" can now be used as a FastCGI script processorここで表示される文言は、後ほど利用します。テキスト等に退避しておいてください。
D:\Django\sample\venv\Scripts\python.exe|D:\Django\sample\venv\Lib\site-packages\wfastcgi.pyプロジェクト開始
Djangoプロジェクトを開始します。
下記コマンドを実行して下さい。
※今回プロジェクト名を「project」と命名しています。後々この名称を利用するので、控えておいてください。
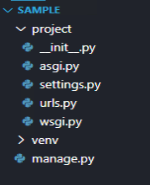
django-admin startproject project .コマンドの実行が完了すると、下記フォルダ構成となっているはずです。

一旦、現状を保存しておきます。
下記コマンドを実施して、「requirements.txt」を作成します。
pip freeze > requirements.txt今後、同じ環境を作成する場合は、「requirements.txt」を利用して環境構築が可能です。
pip install -r requirements.txt一先ずDjangoの動作確認
Djangoの動作確認を行ってみます。
下記コマンドを実行して下さい。
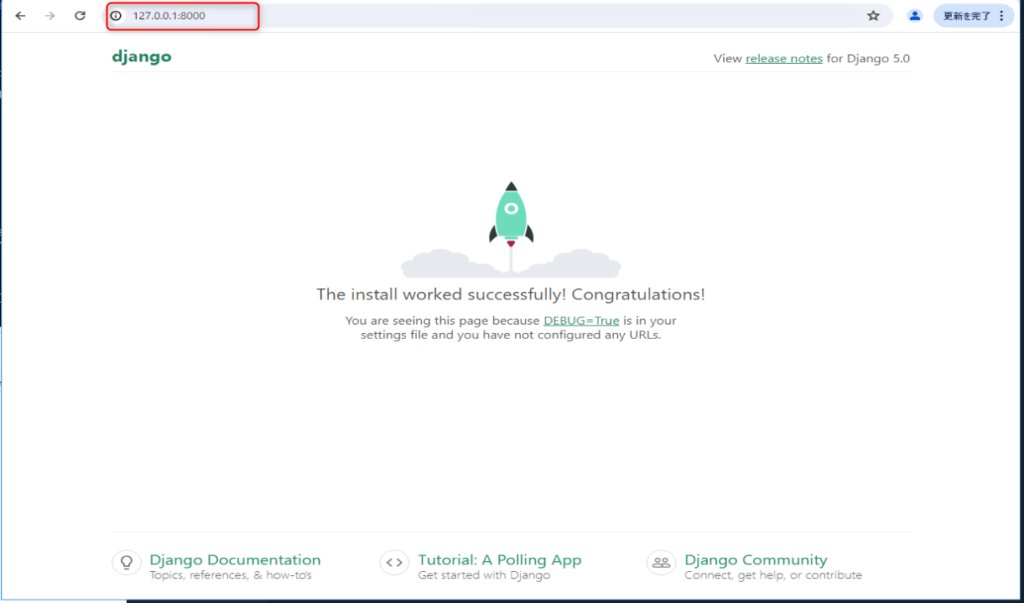
python manage.py runserver起動すると「http://127.0.0.1:8000/」が表示されるので、ブラウザから確認してみます。
ロケットが飛べば動作確認完了です。

動作確認が完了したら、一旦サーバを停止します。
IISでDjango動かす
system.webServer/handlers のロック解除
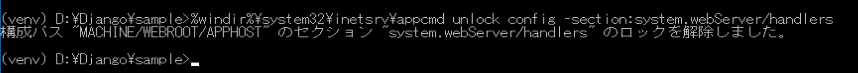
Fast CGIをハンドラーに設定するためにロック解除コマンドを実行します。
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers下記表示がでれば成功です。

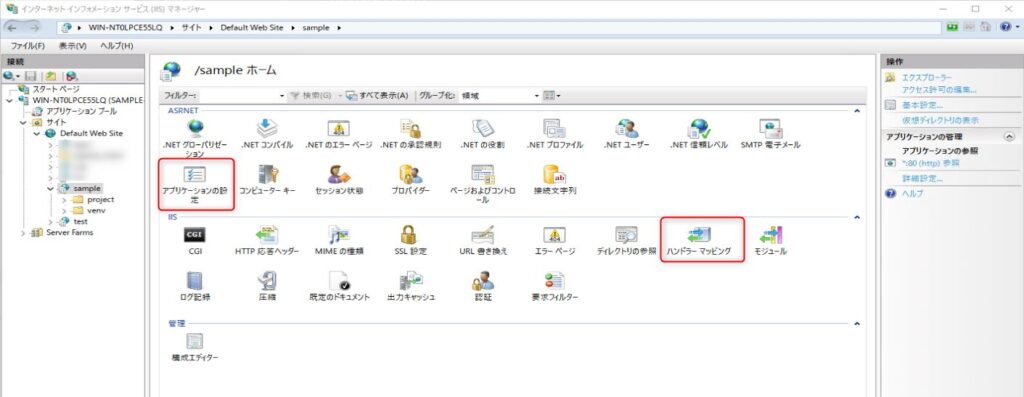
IISの設定
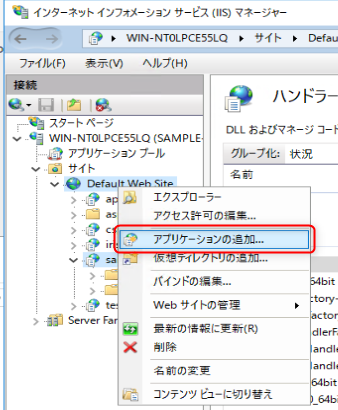
[サイト] > [Default Web Site]を右クリックして、「アプリケーションの追加」をクリックします

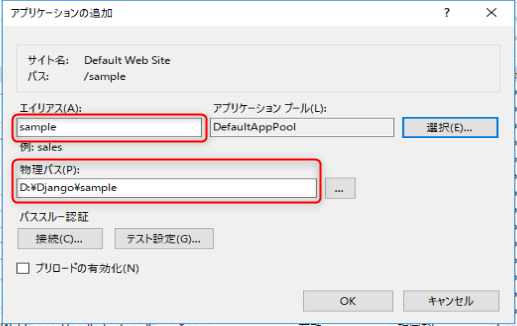
アプリケーションの追加画面では、エイリアスに任意の名称を付けます。
物理パスは「D:\Django\sample」となります。

アプリケーションの作成が終わったら、「web.config」の作成を行いましょう。
今回の作成対象は下記2点になります。

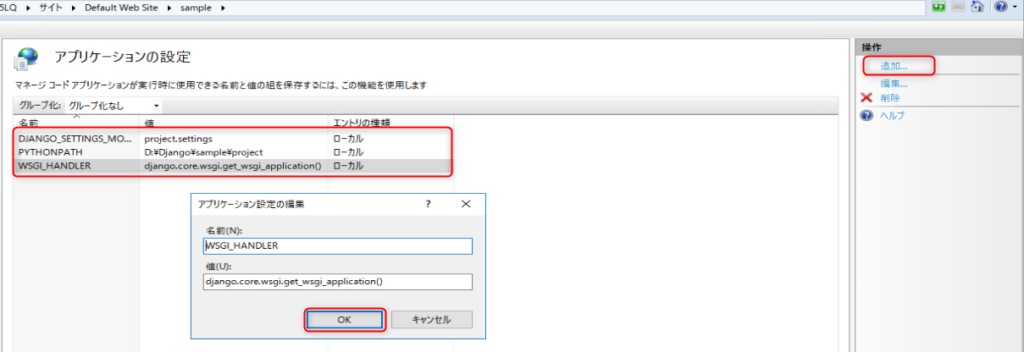
アプリケーションの設定
画面右の「追加」ボタンをクリックします。

入力する項目は下記になります。
| 名前 | 値 |
|---|---|
| WSGI_HANDLER | django.core.wsgi.get_wsgi_application() |
| PYTHONPATH | D:\Django\sample\[プロジェクト名(project)] |
| DJANGO_SETTINGS_MODULE | [プロジェクト名(project)].settings |
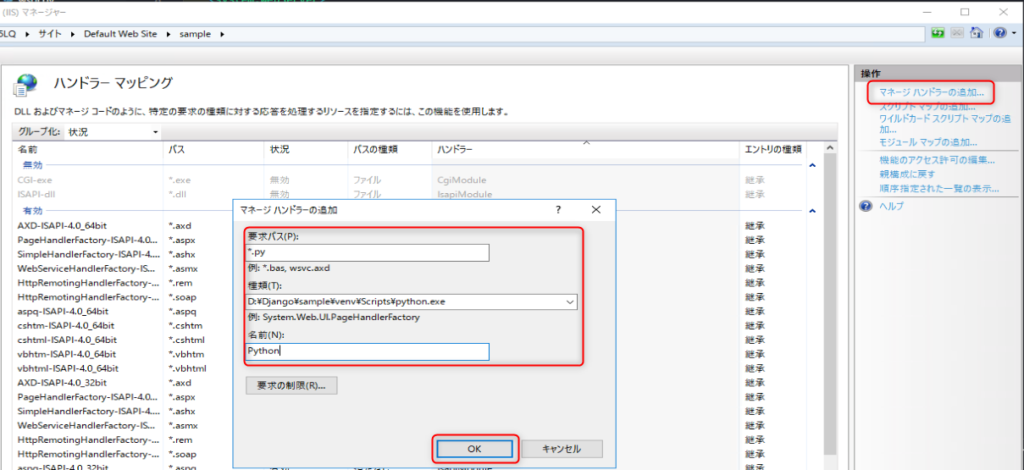
ハンドラーマッピング
画面右の「マネージハンドラーの追加」をクリックします。

入力する項目は下記になります。
| 項目 | 入力値 |
|---|---|
| 要求パス | *.py |
| 種類 | D:\Django\sample\venv\Scripts\python.exe |
| 名前 | 任意(今回は「Python」) |
種類に入力する値は、「wfastcgiを有効化」した際に表示された下記の一部になります。
※全文は次の「モジュールマップの追加」で使用します。
D:\Django\sample\venv\Scripts\python.exe|D:\Django\sample\venv\Lib\site-packages\wfastcgi.py入力後は、「OK」をクリックして登録して下さい。
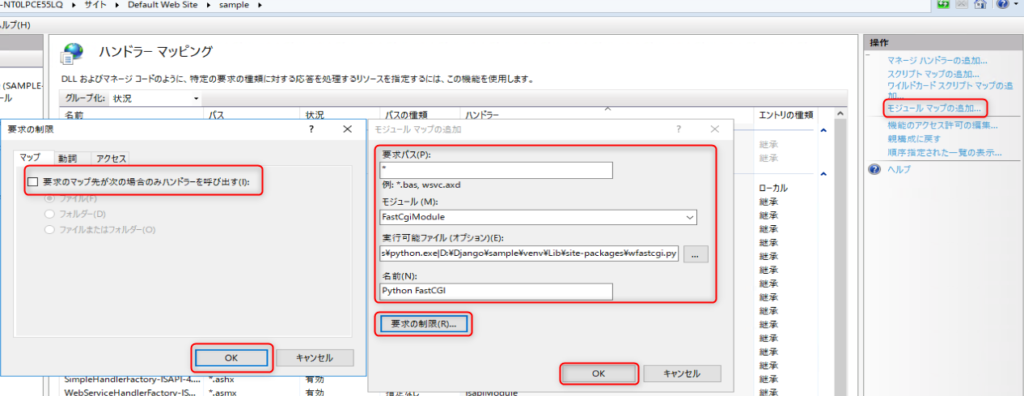
次は「モジュールマップの追加」をクリックします。

| 項目 | 入力値 |
|---|---|
| 要求パス | * |
| モジュール | FastCgiModule |
| 実行可能ファイル | ※「wfastcgiを有効化」に表示された値 |
| 名前 | 任意(今回は「Python FastCGI」) |
| 要求の制限(マップ) | チェックボックスをOFFにする |
「要求の制限」をクリックすると子画面が開くので、マップタブのチェックボックス「要求のマップ先が次の場合のみハンドラーを呼び出す」をOFFにします。
入力が完了したら、「OK」をクリックして登録します。
web.configの確認
全ての設定が完了したら、「web.config」の内容を確認します。
web.configファイルは、「アプリケーションの追加」時に設定した、「物理パス」の直下に作成されています。
内容は下記になっているはずです。※一部見やすく改行しています。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="D:\Django\sample\project" />
<add key="DJANGO_SETTINGS_MODULE" value="project.settings" />
</appSettings>
<system.webServer>
<handlers>
<add
name="Python FastCGI"
path="*"
verb="*"
modules="FastCgiModule"
scriptProcessor="D:\Django\sample\venv\Scripts\python.exe|D:\Django\sample\venv\Lib\site-packages\wfastcgi.py"
resourceType="Unspecified" />
<add
name="Python"
path="*.py"
verb="*"
type="D:\Django\sample\venv\Scripts\python.exe"
resourceType="File"
preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
プロジェクトフォルダにIIS_IUSRSの権限を与える

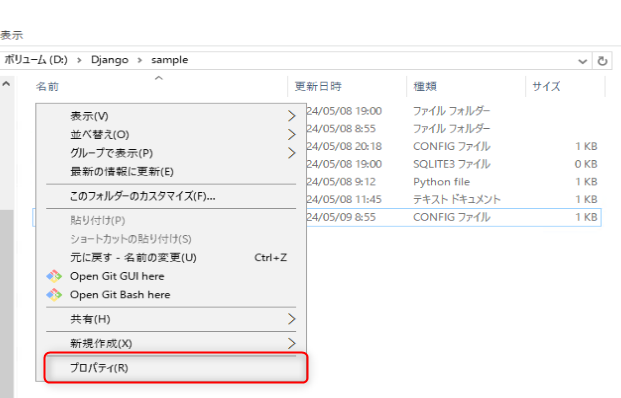
プロジェクトフォルダを右クリックし、プロパティを選択します。

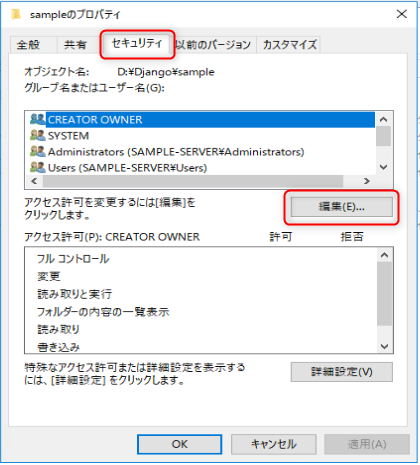
「セキュリティ」タブをクリックし、「編集」をクリックします。

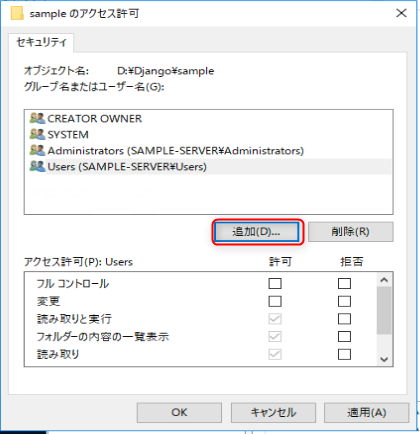
「IIS_IUSRS」が居ないので、追加します。
「追加」をクリックして下さい。

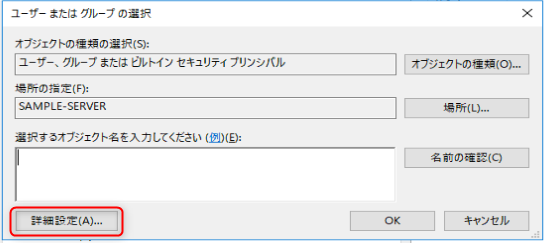
「詳細設定」をクリックします。

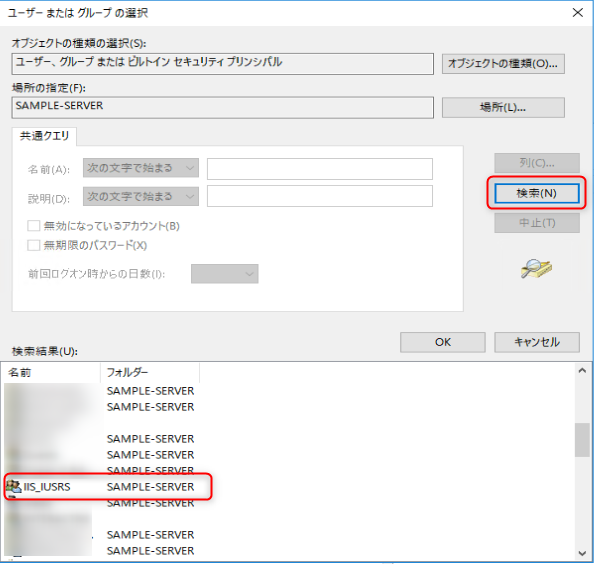
「検索」をクリックすると、「検索結果」にユーザが表示されるので、「IIS_IUSRS」を探してダブルクリックします。

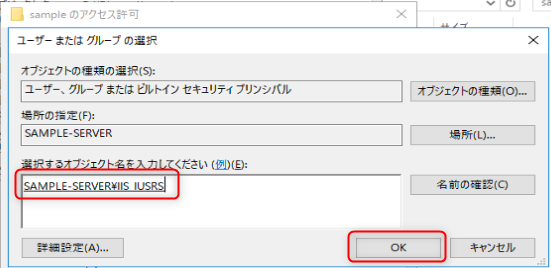
「IIS_IUSRS」が追加されていれば、「OK」をクリックします。

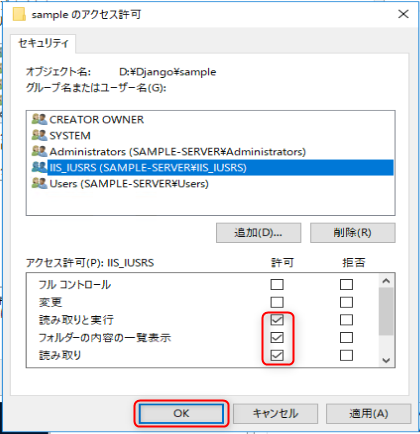
アクセス許可に下記がチェックされていれば、そのまま「OK]をクリックして登録して下さい。
権限が追加されたら、完了になります。
動作確認
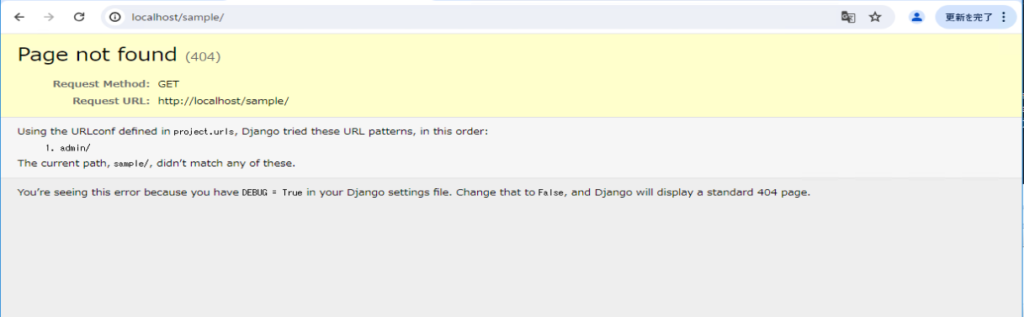
では、ブラウザで動作を確認してみましょう。
URLは、「localhost/sample/」になります。

ページを作っていないので、今は404エラーになりますが、Djangoは動作しているようです。
おわりに
思った以上に長くなってしまったので、Django REST frameworkに関しては、次回行いたいと思います。





