はじめに
Reactのアプリを作りながら、Reactについて理解を深めていくシリーズを始めます。
やはり何かを覚えるのであれば、動かしながら覚えていくのが一番ですね。
一通りReactの機能を試しつつ、Reactの知識を深めることを狙いたいと思います。
Node.jsのインストール
まず初めにReactプロジェクトを作成するには、「npx」「npm」コマンドが使用できる環境を用意する必要があります。
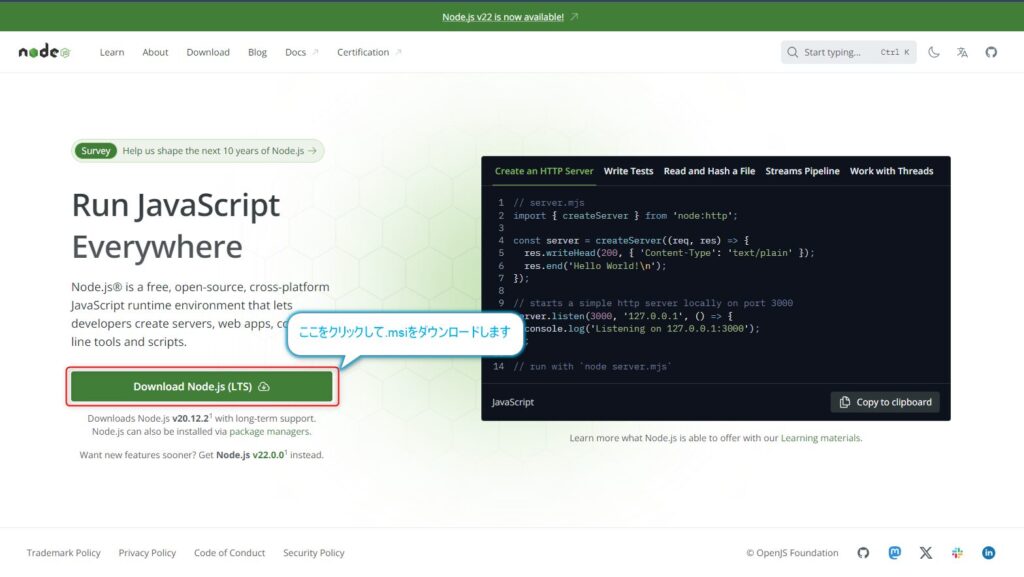
これらを解決するため、下記Node.js本家のURLにアクセスしNode.jsをインストールキットをダウンロードします。
画面を開くと、緑色のボタン「Download Node.js(LTS)」があるので、クリックします。
クリックすると、インストールキットのダウンロードが開始します。

この記事を投稿した時はNode.jsのバージョンがv20.12.2だったので、「node-v20.12.2-x64.msi」のファイルを入手しました。
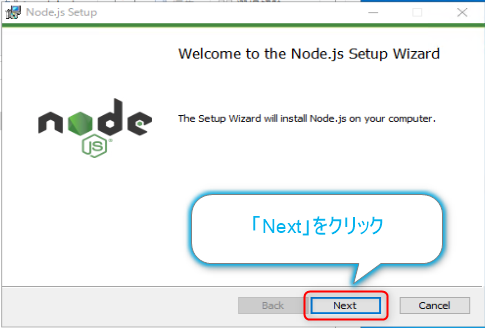
ダウンロードした「node-v20.12.2-x64.msi」を実行すると、インストールウィザードが開きます。
この画面は特に何をする事も無いので、「Next」ボタンをクリックします。

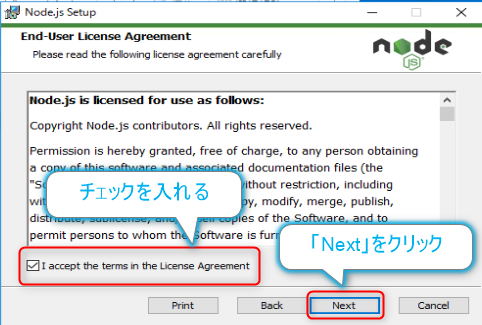
ライセンスの同意画面に移ります。
チェックを入れて「Next」ボタンをクリックしましょう。

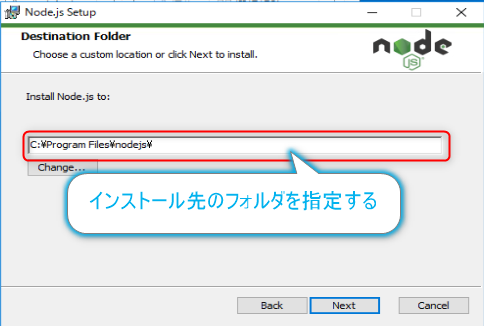
インストール先フォルダを指定する画面に移ります。
インストール先を変更する必要がなければ、そのまま「Next」ボタンをクリックします。
※インストールを変更する場合は、適宜入力してください。

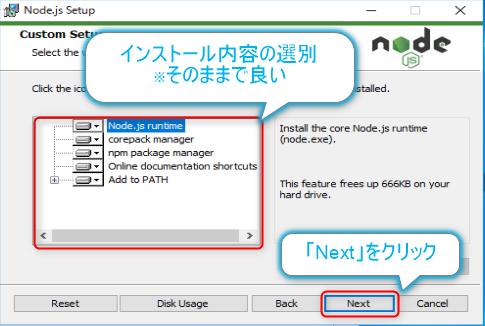
インストール内容を選択する画面に移ります。
変更する予定がなければ、チェック内容を変更せず「Next」ボタンをクリックします。

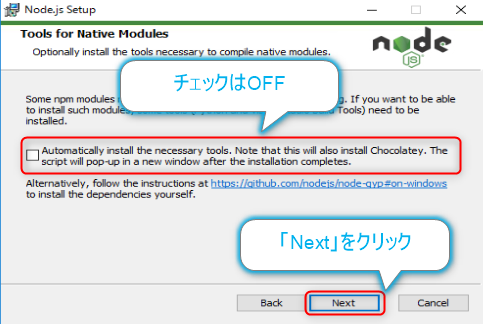
ネイティブモジュールのインストールを行うか確認する画面に移ります。
今回は、Node.jsをメインで使用する予定はないので、チェックをOFFにして「Next」ボタンをクリックします。

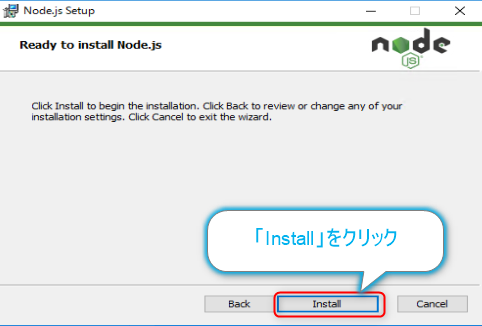
インストール前の確認画面に移ります。
今までの内容に問題がなければ、「Install」ボタンをクリックします。

インストール完了です。
「FInish」ボタンをクリックし、Node.jsのインストール作業は完了となります。

インストール作業お疲れ様です。
これで、「npx」「npm」コマンドが使えるようになりました。
次より、Reactプロジェクトの作成を始めます。
Reactプロジェクトの作成
いよいよ、Reactプロジェクトを作成したいと思います。
今回は、オールインワンの「create-react-app」を利用したいと思います。
先ずは、プロジェクトを作成するフォルダを決めます。
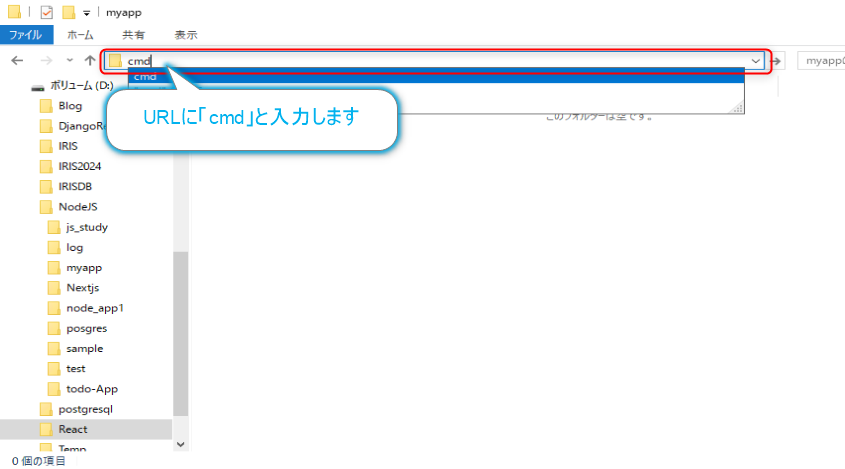
作成先のフォルダが決まれば、エクスプローラのURLに「cmd」を入力して、コマンドプロンプトを起動させます。

コマンドプロンプトが起動したら、下記コマンドを実行します。
※[プロジェクト名]には、任意の名称を入力します。今回は「myapp」としました。
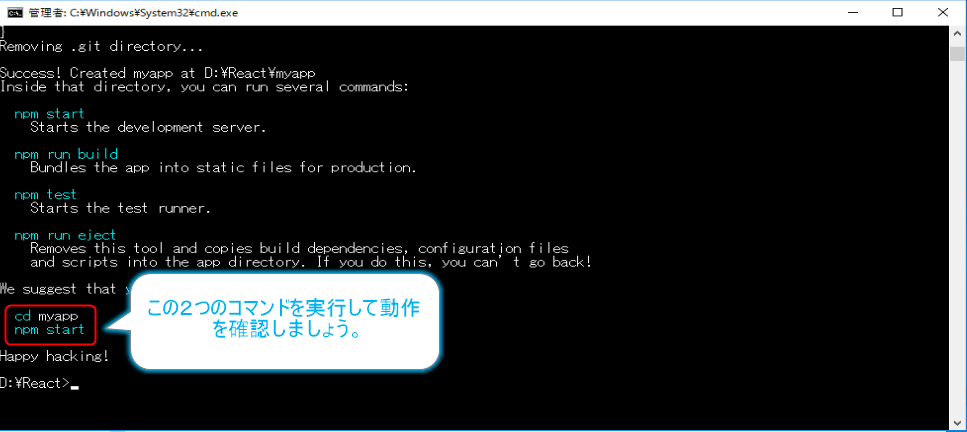
npx create-react-app [プロジェクト名]プロジェクトの作成が完了すると、下記表示となるので、「cd myapp」「npm start」を入力しましょう。
※「myapp」は今回命名したプロジェクト名です。また、プロジェクトのフォルダ名にもなっています。

「npm start」を実行するとコマンドプロンプトが起動します。
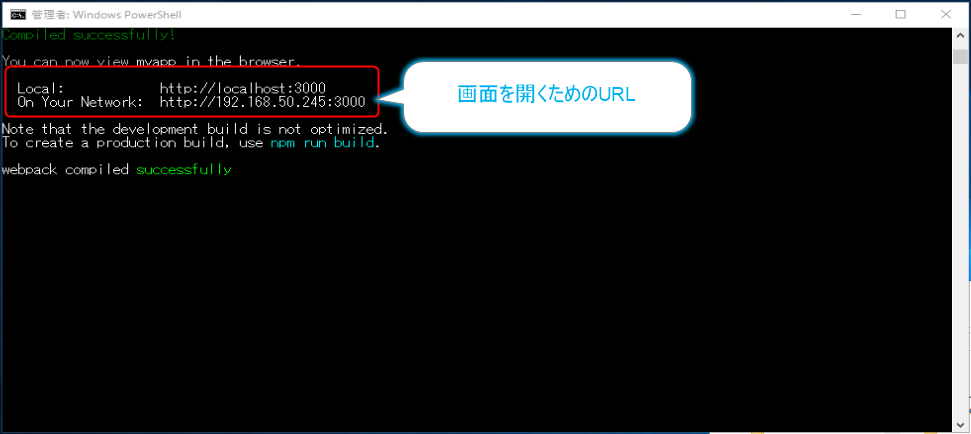
Node.jsが簡易的なWebサーバになっており、Reactの画面が起動します。

下記は起動したReactの画面になります。
URLは「localhost:3000」になっていると思います。

コマンド入力後、[プロジェクト名]のフォルダが作成され、React一式が揃います。
次は、作成されたフォルダ構成を確認してみます。
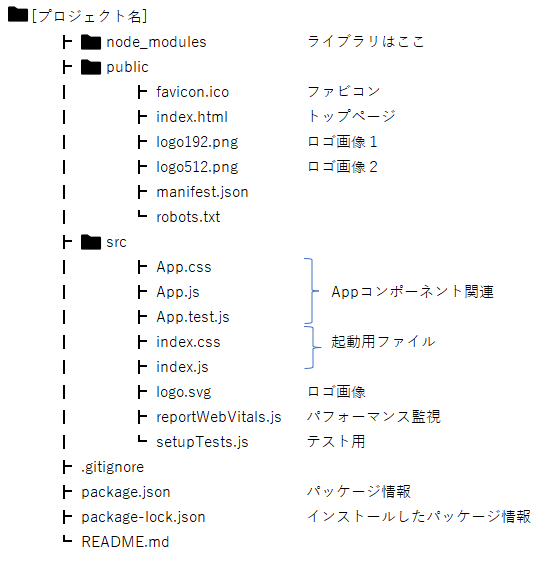
Reactプロジェクトのフォルダ構成
下記は、プロジェクト作成初期のフォルダとファイル構成になります。
→※2024/04/27時点

npmスクリプト
先ほど利用した「npm start」ですが、npmスクリプトになります。
Reactで使用するnpmスクリプトは、他に数点あるのでご紹介します。
| コマンド | 説明 |
|---|---|
| npm [run] start | 開発サーバの起動する |
| npm run build | プロジェクトをビルドし、デプロイ用のファイルを作成する |
| npm run test | テストを実行する |
| npm run eject | 設定情報の出力をする |
スクリプトの実体は、「package.json」ファイルに記述されています。
例えば、「npm run build」と同時に特定のファイルを移動させたい時は、「build」に追加の処理を記載して下さい。
scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},おわりに
一先ずReactを開発する基本が整いました。
オールインワンの「create-react-app」は、手軽にReactプロジェクトを作成できるのでとても便利でが、細かい調整は隠ぺいされているので難しいです。
ただ、今回はそこまで求めていないので、このまま進めようかと思います。
「create-react-app」を使用しない構築方法もそのうちやりたいですね。
では、これからファイルやフォルダ、様々なライブラリ等を追加していき、目的のアプリを完成させていきたいと思います。